4/27、ステイホーム週間3日目。3日目にして、ステイホームかホームステイか混乱してきました。
さて、Monaca Docsの冒頭の「Monaca での開発の概要」を読んだだけで、分からない単語が山のように出てきて、調べてはブログに起こしているだけで6ポストくらいになり、気が付くと2日目は終わったわけですが、改めて今日読んでみるとすらすら読めたので、1日にしてこの成長に驚きを隠せません。
ざっくりでも理解したこと(多少間違っていても、恐ろしく浅くても)を自分の言葉でアウトプットするのは、自分への定着という点で良いですねー。
そんなわけで、1日目に( ゚д゚)ポカーン ってなったあの画面を改めて見るために、Monacaで開発を始める最初のステップ、プロジェクトの作成をしてみる。「プロジェクト」の範囲がどこまでをさしているのかピンときていないけど、きっと最初のうちは1アプリ1プロジェクトくらいで考えていたら良いだろう、と想像。
プロジェクトの作成

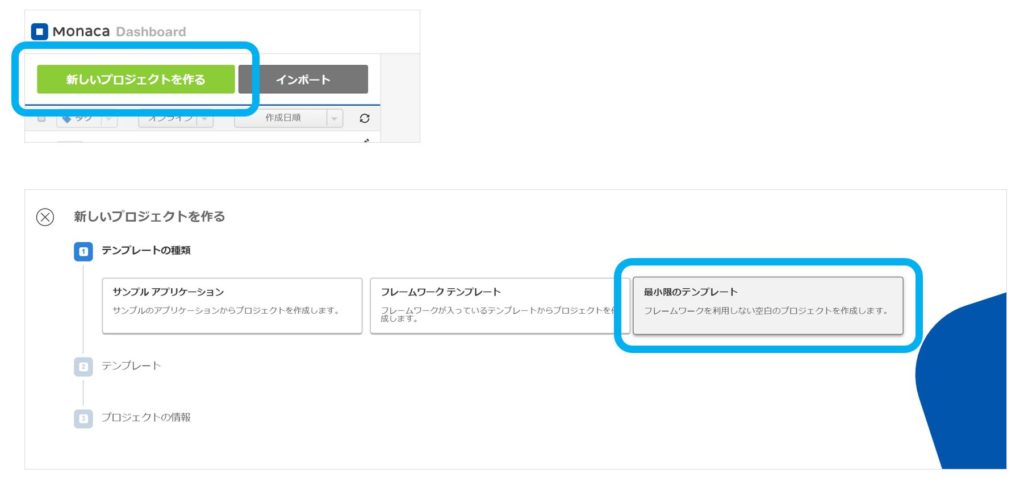
これしかないだろうという「新しいプロジェクトを作る」ボタンを押し、3つ出てきたテンプレートから「最小限のテンプレート」を選択。まっさらな世界で始めたい。

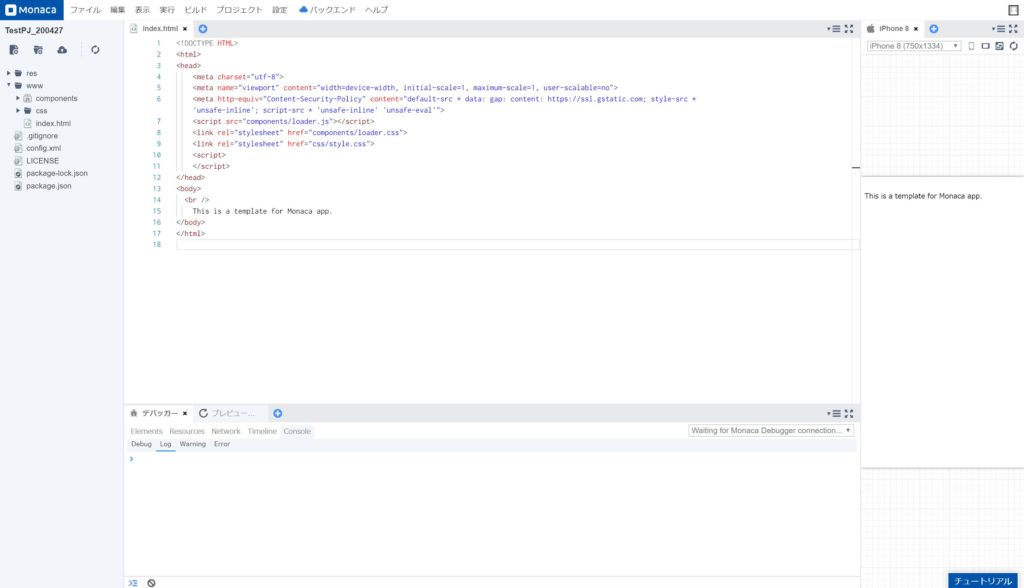
今回作ったプロジェクトの初期段階の画面。まっさらと言いつつ、少しソースが書かれている。
ここでまた ( ゚д゚)ポカーン てなりそうだけど、以下のブログの一文が私には良かった。
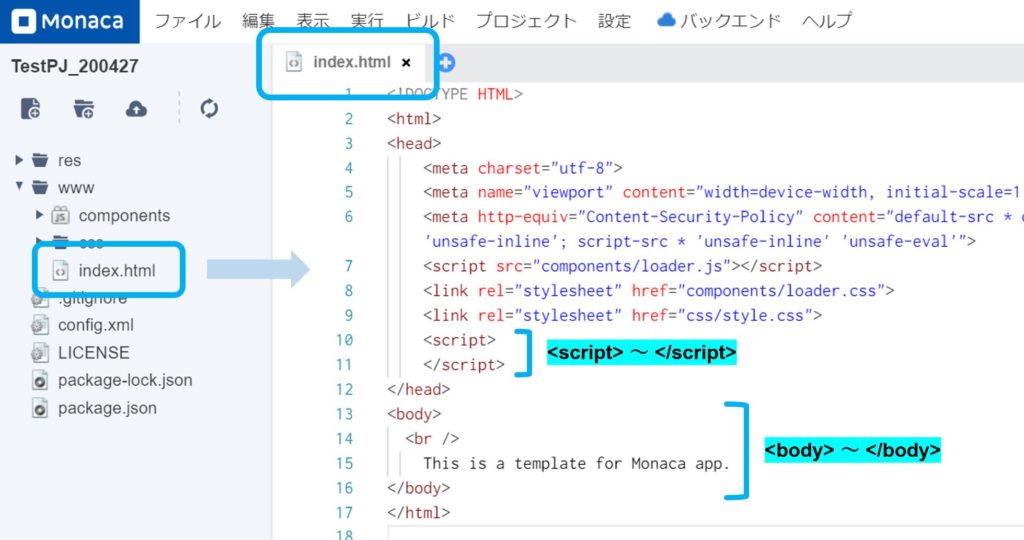
最初はフォルダやファイルが多すぎて何がなんだか分からないかもしれませんが、基本的にアプリのベースとなるのが/www/の中にあるファイルです。Webサイト作成時に/www/がルートディレクトリになるイメージと言えば分かるでしょうか。まずアプリを開いた時に、Webサイトと同じように/www/index.htmlが読み込まれます。
https://barikanblog.com/monaca-hybrid-app-introduction/
なるほど、なるほど。Webサイトと同じイメージで考えるといいのか。そうなるとデータ入力や出力がない静的なページを作っていくくらいだったらもしかして簡単なんじゃないかな?と。

そんなことを思いながら、wwwの下にあったindex.htmlを開くと、なるほど、確かにWebサイトっぽい。javascriptを書くための<script>も<head>の中にあらかじめ用意されているし、表示画面となる<body>も最初から書かれているから、ここを書き換えるだけでとりあえず反映しそうだ。
Monaca デバッカーの用意
旦那、デバッガーは昨日学びましたぜ。
MonacaはAppleのAppStoreでMonacaデバッガーを配布してくれているので、早速インストールしてログイン。クラウド上で情報が共有されているので、すぐにさっき作ったプロジェクトが確認できる。

試しに index.html を書き換えてみる

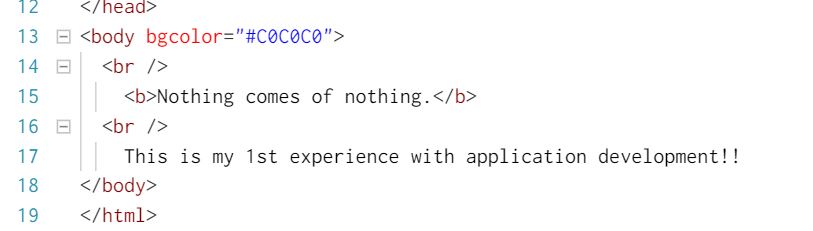
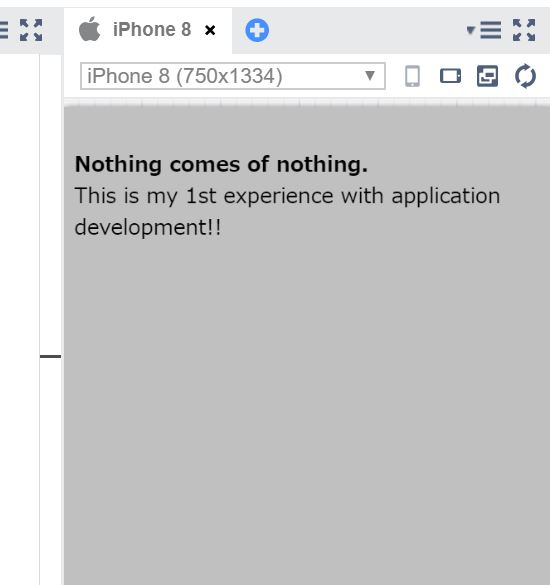
本当はCSSに書いたりするんだろうけど、動作確認がしたいだけなので、bodyタグに背景色追加して、本文に1行追加し、1行目のみボールドを付けてみた。

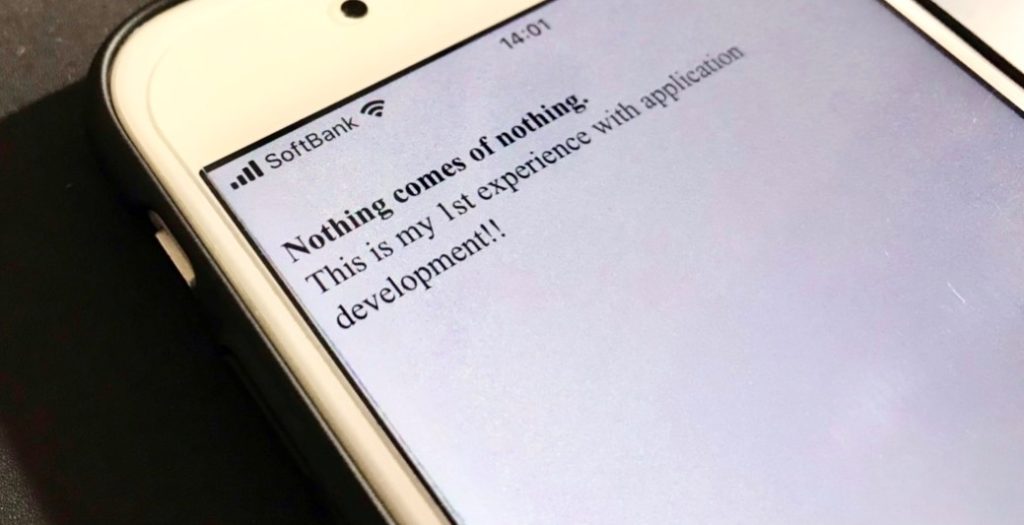
保存すると、すぐにIDEの右に表示されているプレビュー画面に表示された!そして、Monacaデバッガーで実機のiPhoneで見てみると、

おおお!
たったこれだけのことなのに、すごいうれしい!よし、このペースでもう少し色々と試していこう。



コメント